
目次
【心構え】HP作成を申し込むにあたって
なぜHPを作ったほうが成果があがるのか?
- なぜHPを作る必要があるのか?
- どのようにブランディングを作っていくのか?
などHP作成を始めるときに、予め知っておいてもらいたいことを動画にまとめています。
HP作成は「枠組み」まで。コンテンツは自分で作成する
こちらのサービスで提供できるのは、起業部のビジネスに最適化されたHPのフレームワークを用意するまでです。
具体的なプロフィールや、ブログ記事の作成、ギャラリーに使う写真の選定などはあなた自身で行っていただきます。
「3万円で1から10まで全部やってくれるものではない」ということをご理解いただければと思います。
とはいえ、サイト運営上に起きた技術的なトラブルはこちらの方で対処します。
動画の中で解説した恒希さんのギャラリー:https://koki-hosogane.com/garelly/
申し込み前に用意する素材
作成依頼をかける前に以下の素材を必ず揃えてください。
- プロフィール写真(プロに撮影してもらったもの複数枚)
- 自分の趣味や経歴、やっていることがわかる写真
- 仕事内容を紹介する際に使うときの画像
各種素材は以下の起業部の作成事例を参考にしてください。(あくまでも素材使用例のイメージです。)
※自分が「これは素材にならない」と思っても、こちらで「使える」と思うものがあるため、自分の中で振り分けせずに一旦全部出してもらいます。
<参考:始めたてでもここまで作れるという事例>
- 西村未來:https://chams-mirai-nishimura.com/
- 八木義樹:https://yagi-yoshiki.com/
- 岩田誠也:https://seiya-iwata.com/
<参考:Tup素材の豊富なアンバサダーのHP>
使用するワードプレスのテンプレートについて

カレッジ生が使うホームページのテンプレートはこちらで指定します。(実際に起業部の方が作ったサイトはこちら)
サイトデザインを固定している理由は、初心者向けにこの制度を作っているためです。
- 編集が直感的で素人でもわかりやすい(難しい知識を必要としない)
- カレッジ生やトレーナーごとの個別の要望にもカスタマイズしやすい
- PCやスマホどちらでも見ても見やすい(レスポンシブ対応)
- ギャラリーや各種SNSとの連携も可能で、Tupもかかりやすい
すでに、ブログ記事や自分をTupする素材をたくさん持っている方は応相談で、最初から違うデザインでの制作も検討可能です。
制作がスタートした時点で川口までお知らせください。
また、ある程度コンテンツが充実し、実績も出てきた方には、オリジナルでのカスタムデザインも検討したします。
▼カスタマイズデザイン例
- 恒希さんのHP:https://koki-hosogane.com/
- 川口のHP:https://pert-liberte.com/
※すでにHPをお持ちの方でも、一度制作をご検討ください。例えばフリーランスのポートフォリオ用のサイトを持っていても、起業部で使用できるHPの中身とは、全く異なることがあります。
※制作のために振り込まれた費用はいかなる理由があっても返金できませんので、ご了承ください。
【準備編】素材集め・入金〜申し込みまで
HP作成フロー概略
- カレッジ生:HP作成に必要な素材を揃える(前述のとおり)
- カレッジ生:「お名前.com」でドメインを取得
- カレッジ生:制作費3万円の入金とサーバー契約(1,100円/月)をする
- カレッジ生:HP作成依頼フォームから申し込む
- 吉沼:カレッジ生・業者との3人のラインを組む
- 業者:該当ドメインとLCAサーバーを紐付け
- カレッジ生:お名前.comのネームサーバ設定
- 業者:WordPress導入・テンプレート実装
- 業者:WordPressログイン情報を共有
- 全員:やり取りしながらHP作成
- 業者:カレッジ生に納品カレッジ生:HP活用開始(以後、修正は原則カレッジ生側で行う)
- LCA事務局:業者には末締め、翌月20日払いで委託報酬を振り込む
HP作成要員
- HP作成希望者:カレッジ生
- 業者:高橋雄大(メディア部)
- デザイン相談:川口美樹
基本的にこの3人でライングループを組み、情報共有を行います。
1.ドメインの取得(カレッジ生)
1-1 :まずはお名前.comのサイトへアクセス。

こちらが公式サイトです。
TOPページ上部にドメインを検索できる欄があるので、自分が設定しているドメインが取得できるかどうか調べます。(ex. sho-furukawaなど)
1-2 : 取得したい独自ドメインを選択する

実際に検索すると、取得可能なドメイン一覧がでてきます。
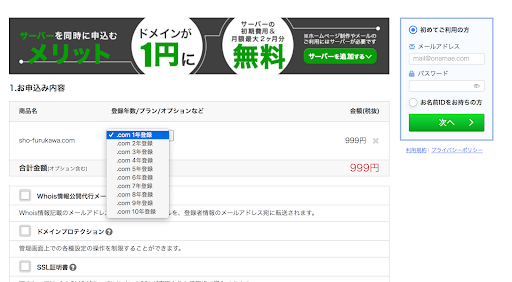
欲しいドメインを選択し、【料金を確認へ進む】をクリック。すると次の様な画面になります。
この時、1番のオススメは「.com」です。「.com」は個人でも獲得できるドメインの中でも信用性の高いドメインなので、できるだけ「.com」を取れた方がいいです。
もし、手前の文字列をどういじっても「.com」が取れない場合は「.site」でもいいでしょう。
※「.inc」と「.co.jp」は法人ドメインなので選ばないでください。

この時点で、何年契約するかを選択します。ここでは「1年登録」で問題ありません。

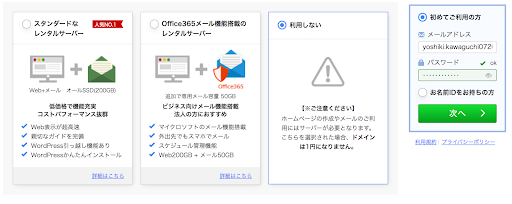
レンタルサーバーは「利用しない」にチェックを入れます。
初めて利用の方にチェックを入れて、メールアドレスとパスワード(任意)を入れ、「次へ」をクリックします。
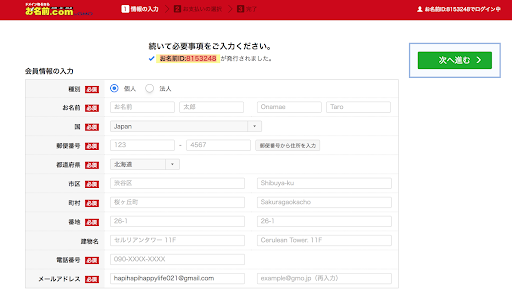
1-3 : 個人情報を入力する

続いては個人情報の入力です。入力したら、「次へ進む」を選択しましょう。
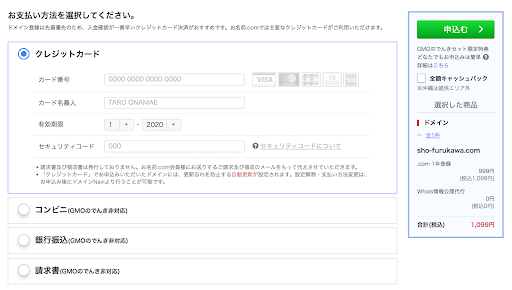
1-4 : 支払い情報を入力する

支払方法を選択しましょう。クレジットカード・銀行振込やコンビニ支払もできます。右のGMOでんきの「全額キャッシュバック」のチェックは外しておいて下さい。
「申し込み」をクリックします。

1-5 : 申し込み内容を確認する
申込みが完了すると同時にお名前.comからメールが届きます。

届いたメールにはアカウント情報やパスワードなど重要な項目が含まれているので大切に保存してください!
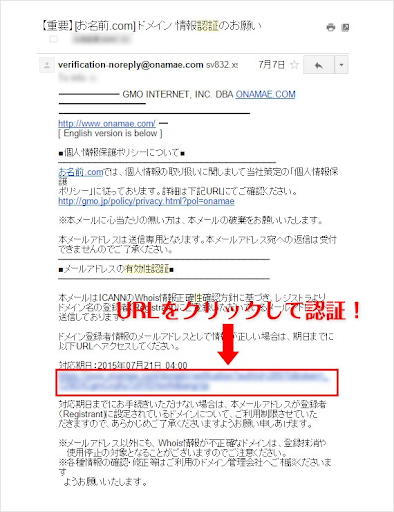
加えて、ドメインの認証メールが届いているはずなので、メール内のURLをクリックすることを忘れないでください。

2. HP作成費用の振り込み
- HP制作費用:3万円
- サーバー維持費:1,100円/月(LCAとの契約)
- ドメイン管理費:1,000円/年(ドメイン会社と契約)
- 振込先 : 三菱東京UFJ銀行 田町支店
- 口座番号 : 普通口座 0618267
- 口座名義 : 株式会社 細金恒希事務所
(カブシキガイシャ ホソガネコウキジムショ)
※入金の際、お名前の前にHJと記入して下さい。記入頂けないと、入金確認までに時間が掛かる場合があります。
3. LCAとのサーバー管理契約をする

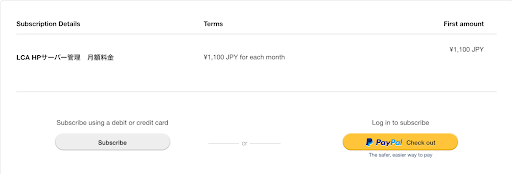
HP作成希望者は、サーバー維持費をLCA側に毎月1,100円支払う必要があります。
以下のリンクに入ると写真のような画面が表示されます。右側のボタンより、ペイパルにログインして、契約を完了させてください。
※サーバー維持費は個人で借りる際にもこのくらいの費用がかかります。
以降は、各作業のマニュアルです。
起業部は「2.ネームサーバーの設定」を担当することになります。
【実践編】HP作成手順のマニュアル
1.ドメインの設定(サーバー側の設定)
1-1 サーバコントロールパネルにログイン
1-2 ドメイン設定
2.ネームサーバーの設定
2-1 お名前.comにログイン
2-2 ドメイン設定
2-3 ネームサーバー設定
3.サーバー側でWordPress導入
3-1.サイトデータを保存するデータベースを作る
1.ドメインの設定(サーバー側の設定)
ここからは業者が、カレッジ生の取得したドメインを、LCAのサーバーと紐付ける作業を行います。
1-1 サーバコントロールパネルにログイン

1.ログインページ:https://secure.sakura.ad.jp/auth/login
※作業を引き継ぐ場合、ログインIDとパスワードは知っている人間に個別に聞いてください。
ログインできたら、「サーバ、SSL等サービスの確認」>[lca7.sakura.ne.jp]の「サーバー設定」の順でクリック。
するとサーバーコントロールパネルにログインできます。
1-2 ドメイン設定
次にサーバコントロールパネル左のサイドバーにある「ドメイン/SSL」設定をクリック。
ドメイン一覧にある、「新しいドメインの追加」をクリックします。
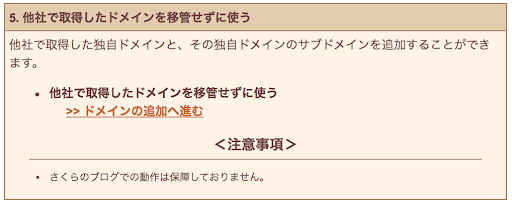
「ドメインの追加 – 項目」欄の5番目「他社で取得した独自ドメインを移管せず使う」の中での『>>ドメインの追加へ進む』クリックします。


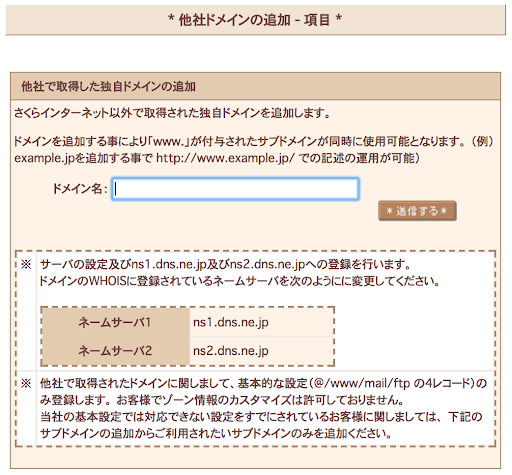
「ドメイン名」にカレッジ生の設定した独自ドメイン名を入力し、「送信する」をクリックします。

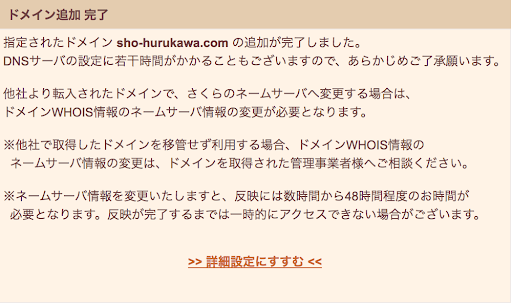
送信すると、確認画面が表示されます。表示内容に誤りがなければ、再度送信するボタンをクリックしましょう。

ドメイン追加が完了したら、その下の『>>詳細設定に進む<<』をクリックせずに、一旦、カレッジ側に作業が移ります。
次はカレッジ生側でネームサーバ情報を更新するために、再度お名前.comへアクセスします。
2.ネームサーバーの設定
2-1 お名前.comにログイン
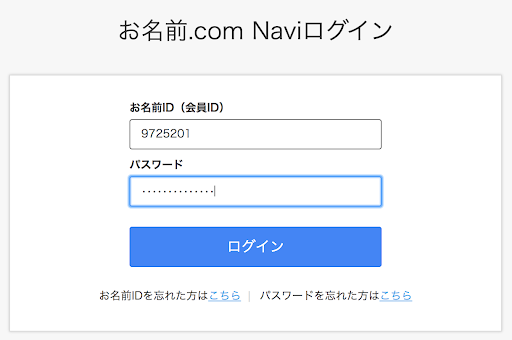
まずはIDとパスワードでドメインnaviにログインします。

URL : https://www.onamae.com/navi/domain.html
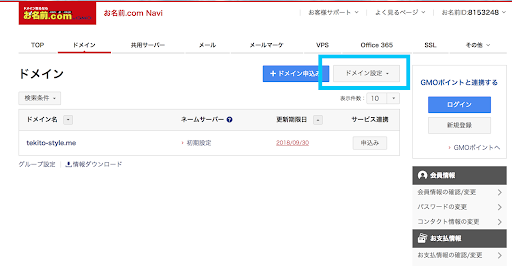
2-2 ドメイン設定

ログインできたら、TOPページのメニューからドメイン設定をクリックしましょう。
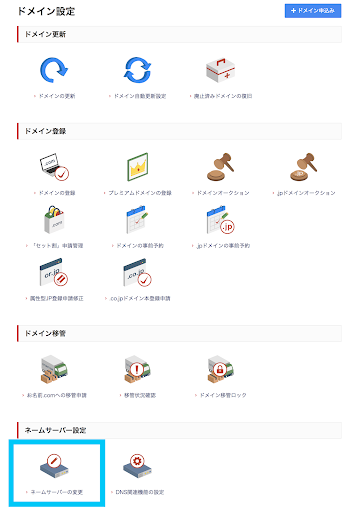
ドメイン設定を開き、「その他の機能」を選択します。

2-3 ネームサーバー設定

ドメイン設定の一覧画面になるので、下部にある「ネームサーバーの変更」をクリックしまします。

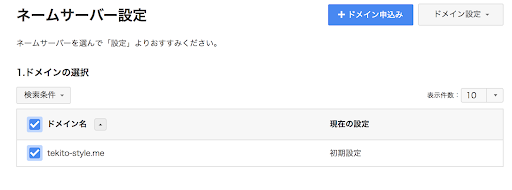
遷移したら、サーバーと紐付けたいドメインを選択します。
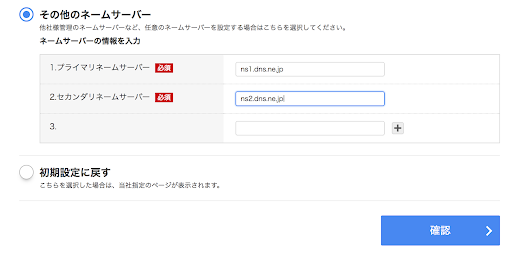
次にネームサーバーの選択です。

「その他のネームサーバー」を選択し、以下のさくらインターネット指定ネームサーバを記入します。
1.プライマリネームサーバー:ns1.dns.ne.jp
2.セカンダリネームサーバー:ns2.dns.ne.jp
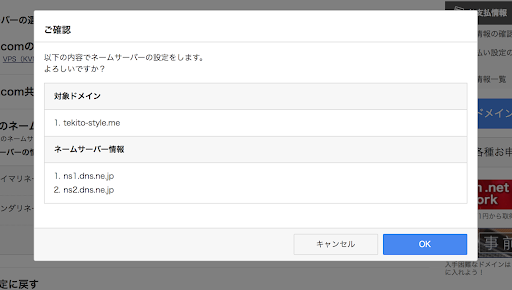
確認画面が表示されます。入力内容で良ければ、OKボタンをクリックしてください。

その後お名前.comで会員登録したメールアドレス宛に確認のメールが送付されます。
ここまで完了したら、LINEグループで「ネームサーバーの設定完了しました」と教えてください。
依頼者はその後、LINEグループのアルバムに自分が使う写真の素材をアップしてください。
アップする際には、それがなんの画像なのかわかるように、画像のファイル名をきちんと定義した上でアップしてください。
3.サーバー側でWordPress導入
ここからは再、サーバー側での作業になります。WordPressの導入は
- データベースを作成(※)
- ドメインのSSL化
- インストール
という流れになります。
※データベースは現在「lca7_college1」を起業部用に使っていますので、現時点では増やす必要はありません。
業者の方は「4-1.ドメインをSSL化する」から読み進めてください。
3-1.サイトデータを保存するデータベースを作る
①左側のメニュー【アプリケーションの設定】から【データベースの設定】をクリックします。
②【データベースの新規作成】をクリックします。

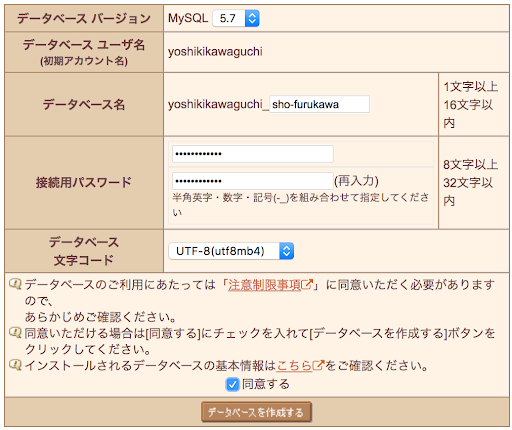
③【データベース名】【接続用パスワード】を入力後、【UTF-8】を選択し、【データベースを作成する】をクリックします。
この時データベース名はカレッジ生のとったドメインにするようにします。

④【データベース一覧】に作成したデータベースが表示されれば、無事完了です。
3-2.ドメインをSSL化する
ドメインのセキュリティーを強めるために、ドメインをSSL化します。
左側の「ドメイン設定」の中にある「ドメイン/SSL設定」をクリックすると以下のような画面が出ます。

- 追加したドメインの「登録」をクリック。
- 無料SSLの設定に進む
- 無料SSLを設定する
の順番で進めてください。
SSL化の設定には、数十分〜数時間かかります。
ワードプレス をインストールするのは、このSSL化が完了してからにしてください。
3-3.ワードプレスをインストールする
ワードプレス のインストールには、「新コントロールパネル」を使用します。

「新コントロールパネルへログインする」をクリックすると、サーバコントロールパネルのホーム画面に遷移します。
⑤そこに表示されている【WordPressインストール】をクリックします。
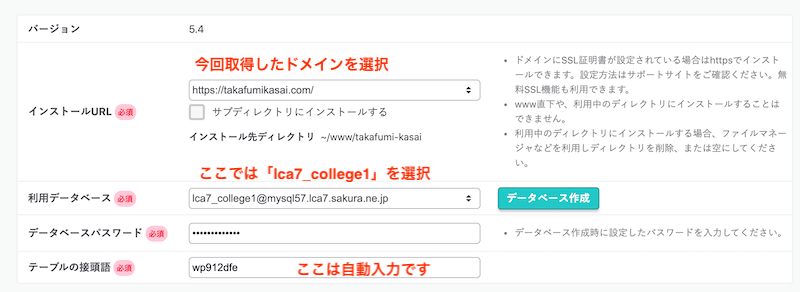
するとWordPressのインストールの設定画面になります。

⑥上の画像をもとに、必要な情報を入力します。
⑦【ライセンス・利用規約に同意する 】にチェックを入れ、「作成する」ボタンを押します。
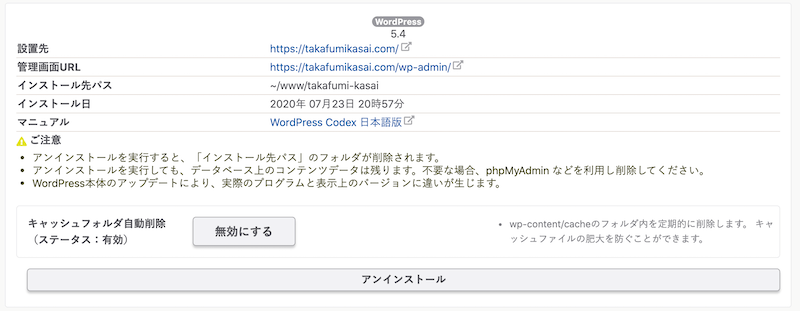
インストールが正常に行われていれば、このような表示になります。

⑧設置先のURLをクリックし、ワードプレスのログインに進みます。
3-4.ワードプレスにログインする

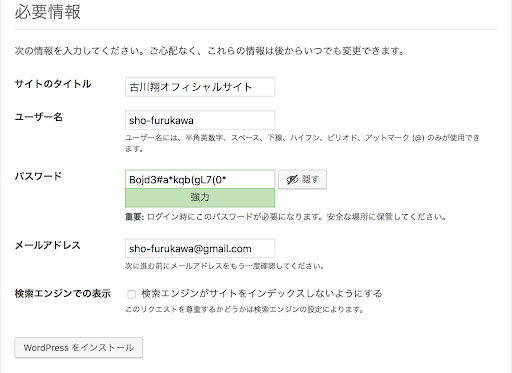
⑩【サイトのタイトル】、【ユーザ名】と【パスワード】を設定し【メールアドレス】を入力します。
【WordPressのインストール】で完了です。
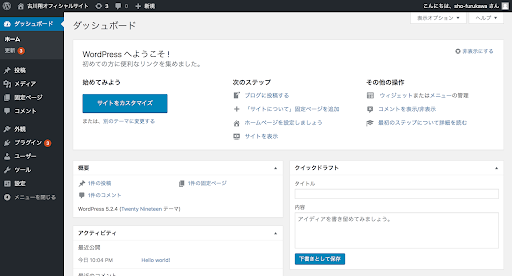
⑪ログインをして、実際にユーザー名とパスワードでログインできるか確認します。

これで無事インストール完了です。
3-5.OnePressの実装
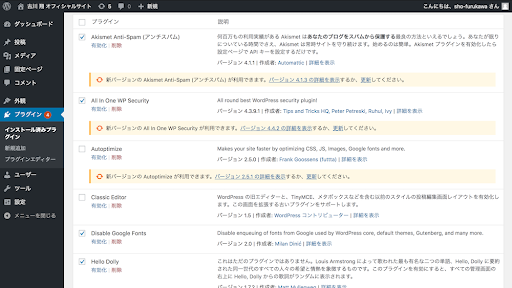
不要なプラグインが最初からインストールされているので、削除しましょう。

以下のプラグインが残し、有効化・更新をしておきます。

ここで、Bostonのテンプレートを実装します。
そのあとカレッジ生と業者にWordPressログイン情報を共有します。
その情報をもとに、ワードプレスの編集に入ります。
HP更新のコツ(随時更新)
ブログの書き方と狙い
ブログには、それを書く明確な意図があります。
冒頭の動画でも解説しましたが、自分に会うまえにどんな印象を与えられるか?で、アポイントの中身や決定率も大きく変わります。
中でもブログは、ゲストの視線を誘導し、自分がどのような人物なのか?を印象付ける最適なツールです。
どんなセットアップをかけて自分に会いにきてもらいたいのかのコントロールを、ブログのタイトルや中身で調整していくことができます。
上記動画は、岡崎太士朗くんのブログを元に、どのように自分にTupをかけるか、ゲストにセットアップをかけるかをフィードバックしています。
あなたがブログを書く際の参考にしてください。
各画面の編集方法
プロフィールやサイドバーなどの基本的な編集マニュアルは以下のPDFをダウンロードして確認をしてください。